前回の記事で、ずいぶんと間が空いてしまいましたと書きましたが、またしても間が空いてしまいました・・・
猛暑で外にもあまり外出せず、クーラーを効かせた部屋で過ごしていたため、体調を崩して寝込んだりしていました
みなさんも、体調には十分に気を付けましょう!
さて本題ですが、企業の方で SharePoint Server を利用されている方にとって、
SharePoint の標準機能ではかゆいところに手が届かないといったことがよくあると思います
外部のデザイン会社などにカスタマイズを頼むと、かなり高額な費用が請求されてしまうので、
仕方なくそのまま使っている方も多いかと思います
(過去に VisualStudio を利用した web パーツのカスタマイズを頼んだ際に、
MSDN のサンプルコードをコピペしただけの作業でウン十万請求されたことが・・・
極端な例ですが、開発を行えない一般の方では難易度の見分けがつかなかった例ですねw)
そこで、VisualStudio を使ったカスタマイズはできないけれど、JavaScript なら使える!
といった方がいれば、見た目やちょっとした動きのカスタマイズを簡単に行うことができます
また、JavaScript をもっと簡単に使えるようにした jQuery を SharePoint に組み込むことで、
自由度の高いカスタマイズが簡単に行えます
とはいえ、わたしも社内の方からカスタマイズできないかと頼まれた際に、jQuery ならできそうと思って初めて jQuery を触った程度なので、JavaScript も基本程度しか理解していません
それでも、リファレンスを見ながら簡単にカスタマイズできるほど扱いやすいです
なので、ソースが変なことをしていても温かい目で見てやってください・・・
まずは、jQuery をダウンロードします
※10/09/06 現在の最新バージョンは、v1.4.2 です
※赤枠で囲まれたボタンからダウンロード
「jquery-1.4.2.min.js」ダウンロードを行ったら、今度は SharePoint Designer などを利用して、SharePoint Server サイトにファイルを配置します
スクリプトファイルの配置先はサイトのルートなど、利用したいページからアクセス可能な場所を指定してください
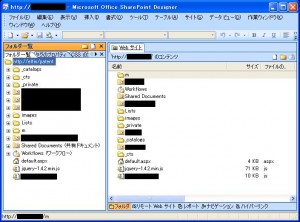
SharePoint 2007 に、SharePoint Designer 2007 でスクリプトファイルを配置
※配置したい場所を Designer で開き、スクリプトファイルを Designer に Drag&Drop で配置
(実際にはパスがわかればどこでもよいので、ドキュメントライブラリ等でも可)
これで SharePoint から jQuery を利用する準備が整いましたので、実際に SharePoint からスクリプトを実行してみましょう
SharePoint のページにスクリプトを埋め込むには、Designer から直接ページを編集する方法と、web パーツが貼り付けられるページならば、「コンテンツ エディタ Web パーツ」を利用する方法が考えられます
今回は簡単に試すため、「コンテンツ エディタ Web パーツ」を利用してページにスクリプトを埋め込みます
まずは、web パーツが貼り付け可能なテスト用のページを開きます
そこから、「サイトの操作」-「ページの編集」で編集モードに移行し、「Web パーツの追加」から、「コンテンツ エディタ Web パーツ」を貼り付けます
「コンテンツ エディタ Web パーツ」を貼り付けたら、「共有 Web パーツの変更」からプロパティを開き、「ソースエディタ」からスクリプトを入力します
例として一番大きなフォントで「共有ドキュメント」と表示されているタイトルを jQuery から変更してみましょう
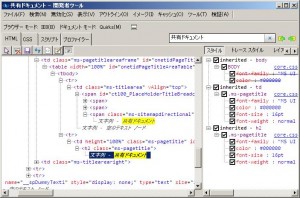
Internet Explorer 8 を使っている方であれば、編集したいページを編集モードではなく通常の表示モードで「開発者ツール」を使って「共有ドキュメント」を検索してみましょう
開発者ツールが使えない場合には、ページのソースコードを表示し、適当なエディタで検索できます
「共有ドキュメント」を検索するといくつか候補があると思いますが、html コードから h2 要素の class が “ms-pagetitle” の innerText の値が目的の箇所っぽいことがわかります
変更したい箇所がわかったので、ソースコードを作成していきます
<script type=text/javascript src="http://[servername]/[sitepath]/jquery-1.4.2.min.js"></script>
<script type=text/javascript>
<!--
_spBodyOnLoadFunctionNames.push("ChangeTitle");
function ChangeTitle()
{
$('h2.ms-pagetitle').text("てすと");
}
//-->
</script>
ソースを入力したら、「保存」ボタンで保存して「コンテンツ エディタ Web パーツ」のプロパティ画面に戻ります
ここで、「レイアウト」を展開し、「非表示」にチェックを入れると、ページを表示した際に「コンテンツ エディタ Web パーツ」を隠して表示することができます
編集モードを終了しページを表示すると、「共有ドキュメント」のタイトルが「てすと」に変更されていれば完成です
赤枠で囲まれた箇所が、「共有ドキュメント」から「てすと」に変更されている






コメントを残す
コメントを投稿するにはログインしてください。