前回の記事で、SharePoint 上から jQuery を利用する準備が整いましたので、
今回はよく非表示に出来ないかと相談を受けるドキュメントライブラリなどのリスト上部に表示されているメニューや、ビューの特定の項目の非表示(削除)を行ってみたいと思います
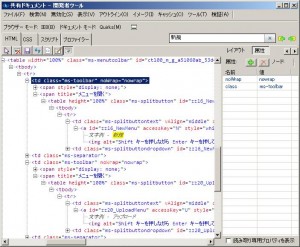
赤枠で囲まれた、メニューとビューの特定項目を削除
わたしが jQuery を利用するきっかけにもなったこの例なのですが、デザイン会社の方にできないか相談したところ、素気無く出来ませんとキッパリ断られた経験があります・・・
でも、数行書くだけでできちゃう内容です
まずは前回同様、目的のメニューやビューがどんな要素なのかを開発者ツールを使って探します
メニューバーは、Table 要素の class 属性が “ms-menutoolbar” の下に、Td 要素の class 属性が “ms-toolbar” の要素と、セパレータで構成されていることがわかります
その下をたどっていくと、「新規」や「アップロード」という文字列を見つけることができますが、トップレベル要素を削除する必要があるため、”ms-toolbar” の要素を jQuery で検索すればよさそうです
では、さっそくソースコードを書いてみます
サンプル用に要素を辿らずに単一要素のみを指定して、 手抜き・・・ 簡単に書いています
<script type=text/javascript src="http://moss-dev/jquery-1.4.2.min.js"></script>
<script type=text/javascript>
<!--
_spBodyOnLoadFunctionNames.push("deleteMenu");
function deleteMenu()
{
// 操作以外のメニューを削除
//alert($('td.ms-toolbar').length);
if($('td.ms-toolbar').length == 8){
// 所有者権限あり
// 新規メニューの削除
$('td.ms-toolbar:eq(0)').remove();
$('td.ms-separator:eq(0)').remove();
// アップロードメニューの削除
$('td.ms-toolbar:eq(0)').remove();
$('td.ms-separator:eq(0)').remove();
// 設定メニューの削除
$('td.ms-separator:eq(0)').remove();
$('td.ms-toolbar:eq(1)').remove();
}
else if($('td.ms-toolbar').length == 7){
// 投稿権限あり
// 新規メニューの削除
$('td.ms-toolbar:eq(0)').remove();
$('td.ms-separator:eq(0)').remove();
// アップロードメニューの削除
$('td.ms-toolbar:eq(0)').remove();
$('td.ms-separator:eq(0)').remove();
}
else if($('td.ms-toolbar').length == 5){
// 投稿権限なし(閲覧権限のみ)
}
// ビューの削除
$("ie\\:menuitem[id$='_View1']").remove();
$("ie\\:menuitem[id$='_ModifyView']").remove();
$("ie\\:menuitem[id$='_CreateView']").remove();
// 操作メニュー内の操作系メニューを削除
$("ie\\:menuitem[id$='_EditInGridButton']").remove();
$("ie\\:menuitem[id$='_OpenInExplorer']").remove();
$("ie\\:menuitem[id$='_OfflineButton']").remove();
$("ie\\:menuitem[id$='_ExportToSpreadsheet']").remove();
}
//-->
</script>
一度に全部書いてしまいましたが、上部の if 文で括られている箇所はメニュー項目の削除、中段はビューの削除、下段は操作メニュー内の、特定の項目だけを削除するコードになります
このコードを埋め込みページを表示させると、以下のようになります
メニュー項目が「操作」のみになり、ビューの項目も「すべてのドキュメント」のみになっていることがわかります
さらに、「操作」メニュー内も、「RSSフィードの表示」や「通知」メニューを残して削除しています
多少、ソースの解説をします
メニュー項目を削除する際、「新規」や「アップロード」といったメニューのトップレベル要素を直接、検索で特定することが面倒なので、
eq(index) を利用してインデックス番号から指定しています
また、閲覧時の権限により表示されるメニュー項目に違いがあるため、if 文の直前で alert を利用してどの権限の時にはメニュー項目がいくつあるかをあらかじめ調査し、if 文の条件に利用しています
必ずしもサンプルソースの数になるとは限りませんので、あらかじめ調査する必要があります
続いてビュー項目の削除ですが、ビュー項目の要素名には ie:menuitem が使われており、IE で開いた場合にのみ表示される要素になっています
ここで、単純にコロン(:)を含んだ名称を jQuery に使用すると正しく検索できませんので、コロンの直前に¥マークを2つ挿入してエスケープシーケンスとして実行します
また、id 属性には zzNN_ (Nは任意の整数)で始まる値が指定されています
この、zzNN_ 部分は閲覧権限によって変化するため、id 属性をそのまま指定することができないため、[id$=’_CreateView’] のように「$=」の後方一致検索で id 属性の値を指定しています
ただし、ここまでの例を実際に利用する際には注意が必要です
今回の例では「リスト/ライブラリ」が1つしか貼り付けられていないページの例なので問題はほとんど出ないと思われますが、
2つ以上の「リスト/ライブラリ」が貼り付けられているページの場合は jQuery の要素検索で、
より上位の親要素から指定してあげないと、どちらの「リスト/ライブラリ」かを特定できずに意図しない要素が削除されてしまう恐れがありますので、
利用の際は注意してください
また、再利用可能なテンプレートとして使う際には、web サービスなどを利用して権限の調査を行い if 文の分岐に利用するなどする必要があります
サンプルソースは説明用にそれらの機能を省いています
今後、jQuery からの web サービス呼び出しのサンプルを投稿するかもしれませんが、ネットを検索するといくつかサンプルを見つけることができますので、それらを参考に実装してみてください
(単純に、いまだに jQuery や Ajax をよく理解してないだけです・・・ もう少し見せられるソースになったらきっとw)




コメントを残す
コメントを投稿するにはログインしてください。